Vue CLIのvue serveが便利
Vue CLIを触っていたらこんなものがあることを知らなかった。
単体でVueのコンポーネントを試したりできるらしい。
手順としては簡単。
npm install -g @vue/clinpm install -g @vue/cli-service-globalvue serve [実行したい.vueファイル]
Vue CLIの基本的な設定(webpackやbabel,eslintなど)が適用されてビルドされている。
地味に -o オプションでいちいちコピペしなくてもブラウザが自動で開くか選択できるとか気が聞いている。
だからVueの構文試したいなとかなったらすぐに作ってすぐに試してが出来て便利。
こんな風にコンポーネントを作って。
App.vue
<template> <div> <h1>Hello!</h1> <ul> <list-item v-for="item in list" :value="item"/> </ul> </div> </template> <script> import ListItem from './ListItem.vue'; export default { components: { ListItem }, data() { return { list: [1,2,3] }; }, }; </script>
ListItem.vue
<template> <li>{{ value }}</li> </template> <script> export default { props: { value: { required: true, type: Number, }, }, }; </script>
そのまま vue serve -o とするとApp.vueが実行されたブラウザが開かれる。
$ vue serve -o INFO Starting development server... 98% after emitting t DONE Compiled successfully in 1146ms 11:38:35 App running at: - Local: http://localhost:8080/ - Network: http://192.168.2.108:8080/ Note that the development build is not optimized. To create a production build, run npm run build.
JSも実行できるのでVue RouterとかVuexも使えそうかな?
用途としてはコンポーネント単体を試すくらいがちょうどいいかも。
.Net Core MVCでTag Helperを自作する
.Net Core MVCのRazorではHTML Helperとは別にTag Helperというものが使えるようになっている。
そのTag Helperを自作したときのメモ。
作り方
public class PriceTagHelper : TagHelper { public override void Process(TagHelperContext context, TagHelperOutput output) { output.TagName = "span"; } }
実質これだけ。
これでView側のcshtmlに@addTagHelper *,[アセンブリ名]と記述するだけで使用できる。
ちゃんと公式に書いてあるんだけど勝手にここを名前空間を指定するものと思ってハマった。
こんな感じ。
@addTagHelper *,SampleCoreWeb <price>10000</price>
出力結果
<span>10000</span>
カスタマイズ
上記はただタグを差し替えているだけなのでこれだけじゃ使う意味はない。
なのでカスタマイズしていく。
例えばお金を扱うことにしよう。
よくある要件でお金の値を3桁ごとのカンマ区切りにして末尾に円を付けるとする。
実際どうするかって言うとこうなる。
public class PriceTagHelper : TagHelper { public decimal Value { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output) { output.TagName = "span"; output.TagMode = TagMode.StartTagAndEndTag; var yen = Value.ToString("C").Substring(1); output.Content.SetContent($"{yen}円"); } }
<price value="10000" />
出力結果
<span>10,000円</span>
output.TagMode = TagMode.StartTagAndEndTagというのは<hoge />のような開始終了タグが一つになっているときに、HTMLでは開始終了タグを別にそれぞれ出力するために指定している。
TagHelperを継承したクラスにプロパティを宣言するとそのプロパティ名のケバブケースを属性として扱うことができる。
なのでここではvalue属性を使ってdecimalの値を入れることが出来る。
開始終了を単一のタグにするか分けるのか
今回のような値を入れて終わりという要件であれば開始終了が単一のタグの形式でいいのかなと思う。
開始終了のタグが別である場合というのは、中に文章など落とし込みたい時などで使えるのかな。
一応さらっと今回のケース(カンマ区切りはしてないけど)も載せておく。
public class PriceTagHelper : TagHelper { public decimal Value { get; set; } public override async Task ProcessAsync(TagHelperContext context, TagHelperOutput output) { output.TagName = "span"; var content = await output.GetChildContentAsync(); output.Content.SetContent($"{content.GetContent()}円"); } }
<price>10000</price>
カンマ区切り以外は同じ結果が出力される。
<span>10,000円</span>
単一のタグに属性を付与する利点
- 値を複数付与できる
- モデルを入れたりも可能
- 補完が効く
大体属性をうまく使ったほうが利点が大きい。
そもそも組み合わせることも可能なのでうまく使い分けたり組み合わせていきたいところ。
属性の補完が効くのはとてもいい。

Vue.js Tokyo v-meetup #7 に参加してきた
Vue.js Tokyo v-meetup #7 に参加してきました。
vuejs-meetup.connpass.com
募集開始が平日の12時で10分で一般参加枠もLT枠も埋まったのを見てVue.jsは人気なんだなと思いました。
しかも参加率99%と昨今のITイベントだと信じられないくらいの参加率・・・。
そんなイベントのレポートを自分なりにまとめたいと思います。この規模で参加率99%のイベントとか前代未聞なのでは(しかも雨)
— Andy (@andoshin11) May 23, 2018
参加者のみなさん本当にありがとうございます!懇親会で適当に捕まえてください
Vue.js Tokyo v-meetup #7 https://t.co/g3FkpBFJqW #vuejs_meetup7
「結局Nuxt.jsってなにがいいの?」に対する回答
「結局Nuxt.jsって何がいいの?」に対する回答 by potato4d
@potato4d フリーランス
あまりはっきりとした回答がネット上に転がっていないのでそこらへんの話をすると
Nuxtとは
ReactでNext.jsがでて、それにインスパイアされてVue.jsでもできないかと開発が始まった
SSRフレームワークを目指して始まった
すでにSSRツールではなく統合開発ツールの面を持つようになっている
WebpackやBabelなどが準備されている
使うべき理由
開発の足回りを楽にすることができる
今からVue.jsの開発を始めるときになんでもできる
BabelやWebpackといったツールの設定、SSR環境などが揃っている
概念的な話
規約をフロントエンドに持ち込んだ
Nuxt.jsに限らない話・・・
「ここにこう配置したらうまくいくよ」ってもの
開発者はアプリケーションの本質だけに目を向けられるように
日本人的には仕組み化と言える
いわゆる ベストプラクティス勝手にやってくれるマン
規約の利点
オレオレアーキテクチャの排除ができる
こう言ったみんな似たようなことをやってるけど煩雑なものが人の手を離れる
コード品質の最低ラインを担保する
便利だからと作ったutilディレクトリとかcomponentのディレクトリの複雑さとか
plugins / middlewareなどを正しく使うことで使う人自身が楽できる設計に
layouts / pages / composnentsで分かれていたりしている
誰かの主観によって作られたルールはいつか壊れるので規約によって秩序を保つ
規約の良さとは、開発において避けられない開発者のレベル差を吸収すること
全くの初心者だけで書けるわけではない
うまくやってくれるから知らなくてもいいわけではない
規約は単なる頻出のベストプラクティス集
あくまで頻出設計を楽にしてくれるもの
React、Vue、Angularとそれぞれの特徴、規模感によっていい悪いと言われることについて
なぜVue.jsは中小規模向けか
フロントエンドにおける「ちゃんとしてないPHP」みたい
自由度が高すぎる
対してAngularは大規模向けか
Angular Wayに乗れば楽ができる
敷居は高いが人員をスケールさせやすい
これはだいたい「強い」規約
Vue.jsに統一規格を入れることによってレベル差を吸収する
= 人員をスケールさせやすい
= ルールに乗るとラクできる
= Vueの手軽さに堅牢性
Nuxt.jsは機能的なところばかり注目されるが、規約が存在する
規約の概念は大きなメリットと小さなデメリットをもたらす
ちゃんとVue.jsに詳しい人も必要
規約はAngularが近い概念だがこれまでなかった
ルール順守の世界観の影響力が強くなる
LT
最初の講演のあとはLTでした。
Vue.js + D3.jsでグラフを描く
Vue.js + D3.jsでグラフを描く // Speaker Deck
@hogesuke_1 さくらインターネット
コンポーネント分割 X軸、Y軸、パスに分けた
パス
SVGの要素をテンプレートに書く(path要素)
computedでD3のライン関数を用いて描画
X/Y軸
同じくテンプレートに書く(g要素)
axisBottomやaxisLeftで同じように描画
アニメーション
CSS transitionを使ったがChromeでしか動かなかった
代わりにTweenLiteを使った
pathのd属性に用いることでアニメーション可能
VUE DESIGNER でコンポーネントを GUI で開発する
Vue Designer でコンポーネントを GUI で開発する by katashin
@ktsn
XcodeとかでアプリはGUIで作るけどWebにはないのでそれを作ってみた
拡大縮小したり文字を書き換えてもリアルタイムに反映されていく
プロパティの値を変えたりすることもできるもの
コンポーネントをドラッグアンドドロップで入れられるようにもした
Chromeのdevツールで色をコピーしていたようなことも簡単にできるようにした
ロードマップ
1.0でエンジニアが使えるように
2.0でデザイナーが使えるように
(とても面白そうなプロジェクトでした!)
VUEX PLUGIN 101
Vueのプラグインを使うがVuexのプラグインを使ってる人は少ないイメージ
Vuexのプラグインは簡単に作れる
actionではミューテーションの更新が3秒待つといった簡単なものを作った
awesome VueのでもVuexのプラグインが紹介されている
SVG makes your components to testable
SVG makes your components to testable // Speaker Deck
@haribote_nobody
テストしているか HTMLを使ったグラフィカルなものは難しい 期待値はなんなのか
SVGはコードであり文字列、つまり期待値を定めやすい
Jestを使ってテストしていく
- コンポーネントを作る
- テストを書く
- スナップショットを作成
初回のこれが期待値となる 期待値が満たせるように裏のロジックを実装していく
Nuxt.js ファーストインプレッション
Nuxt.js ファーストインプレッション / Nuxt.js First Impression // Speaker Deck
@y_temp4 ALIS
フロントはReactかVue、おそらくVueになると思うと入社前に言われた
React経験があったのでVueに対して色々不安があった
触って見た結果Nuxt.js(Vue.js)がいいものだと気付いた
starter-templateの質が高い
vue-cliからNuxtの雛形を生成
そのまますぐに開発を始められる
.vueファイルが管理しやすい
HTML/CSS/JSが1つのファイルで触れる
圧倒的に楽
日本語ドキュメントの充実
全部日本語のドキュメントが揃っていて学習コストが低い
結論
Vueを使った新規プロジェクトでNuxtを使わない手はない
想像以上にVue.jsの敷居は低い
最後に
ALISのソースコードをオープンにしている
Vue.jsにありがとう
@carotene4035
双方向データバインディングやリアクティブシステム
最近詐欺にあいかけてVue.jsも信用できなくなってきた
それの中身を読んで見た
dataオブジェクトはgetterとsetterとdep.notifyで算出プロパティに通知
Vueのコンポーネント実装パターン
Vue コンポーネント実装パターン // Speaker Deck
@sekikazu01 BizReach
Controlled Component
v-modelと:value="value", @input=this.\$emit('input', $event.target.value)と同じ
transparent Wrappers
公式にもラッパーコンポーネントを作れると書いてある
Building Real-time Vue App
Building Real-time Vue App // Speaker Deck
@joe_re ClassDo CTO
Socket.IO
双方向通信をサポートするイベント通信
Rooms and Namespaces
名前空間を機能ごとに実装
SocketIO with Vuex
SocketIOとVuexを組み合わせるプラグインを自作
最後に
どの発表もとても面白かったです。
懇親会でも話していてVue.jsを実際に使っている方以外にあまり使っていない方も参加していて、Vue.jsは注目されているなと感じました。
また参加したいと思います!
Azure Virtual MachinesでWindows RDPを試す
検討
もくもく会とか外部での発表で手軽にWindows 10にRDP出来るような環境が欲しい。
自前でWindowsのノートを用意してもいいんだけど気に入るものが中々なく、気に入ったものは高いしMacbookも欲しいしで簡単に立ち上げられて安価で使えるWindows環境と考えた時に、意外とクラウドが選択肢に入るんじゃないかと思った次第。
AWSかAzureでいけるかなーと思って試してみる。
クラスメソッドでAWSでWindowsを使うという記事があった。
この記事を参考にするとAWSではEC2とWorkSpacesでWindowsを使うことができるらしい。
ただし以下の点からAWSは検討から外した。
- WorkSpaceは月額料金のみか月額料金+時間料金
- WorkSpaceで使えるWindows 10はWindows Serverのデスクトップエクスペリエンス
- EC2はWindows Server系OSのみ
料金に関しては時々しか立ち上げないので月額だと高くなってしまうんじゃないかと。
Windows Serverに関してはピュアなWindows環境にしたいのでなるべくそのままのWindowsを使いたかった。
なので本家MicrosoftのAzureのWindows Virtual Machinesがそこら辺を叶えてくれて、かつ簡単そうなのでこちらで試してみる。
作成
Azure Portalにアクセスし、左のメニューからVirtual Machinesを選択。
追加を押して、Windows 10と検索。
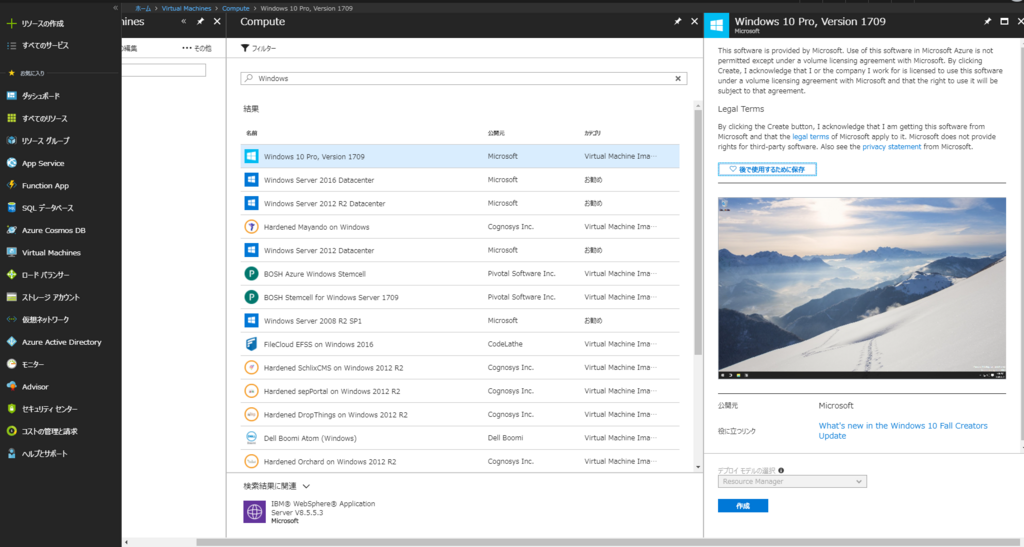
Windows 10 Proを選択すると下記のような画面になるので作成をクリック。

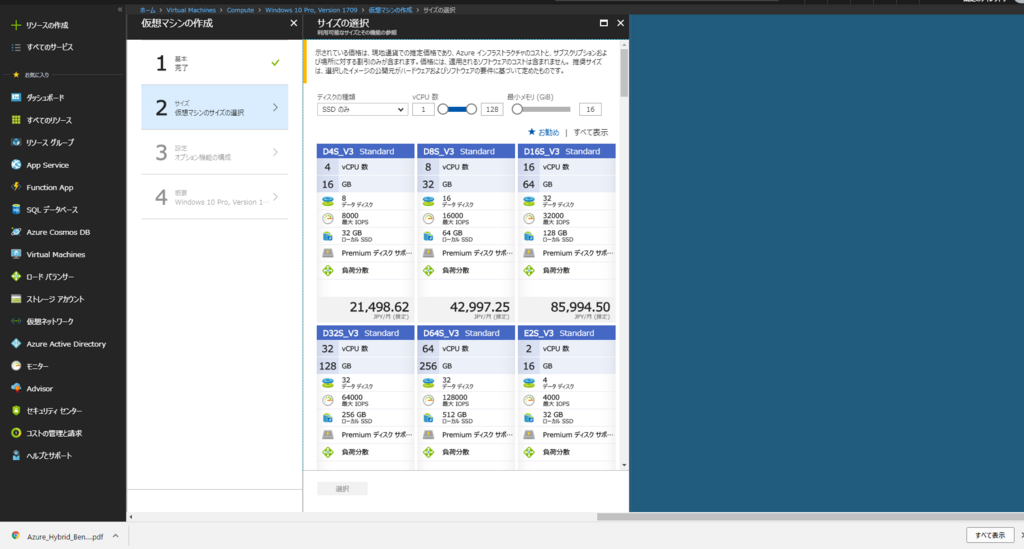
スペックの選択もここで行う。

サイズの選択で出てくるディスクはメインディスク+αの容量っぽい?
ここら辺の情報が欲しい。
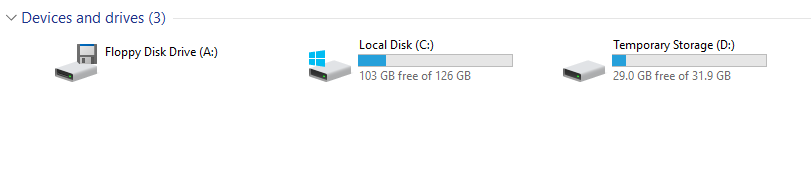
今回は32GBのものを選択したら下記の画像のようになった。

ポチポチ押していくと最後にスペックの確認が表示されて作成ボタンを押すと作成が開始される。
基本的にはそのまま変更せず作成した。
ということで作成が完了したら作成したリソースを選択して接続をクリック。
そうするとRDPのファイルがダウンロードされるのでそれを起動し、事前に設定したログイン情報を入力するとWindowsに接続することができる。
ということで動いた。

使ってみて
低速回線(1Mbps)だとコード書くくらいなら少し遅延があるが使えるレベル。
けど色の変化が激しいものとかだと描画に大きなラグが見られる。(例えばChromeでYouTubeのトップページをスクロールするとか)
ある程度の回線であれば結構使えそうかも?
あとこれは単純にMacからWindowsにRDPするときの問題なのでMacとコマンドが違くて戸惑った。
- Command → Windows
- Control → Ctrl
- option(alt) → alt
最終的な料金だけど、計算したものの自身がないので再度請求が来てからしっかり確かめるものとする。
ただそのホストのトップページに飛ぶというChrome拡張を作った
MANABIYA 2日目に参加して来た
参加して来ました
teratailを運営するレバレジーズが主催するMANABIYAの2日目に参加して来ました。 自分なりにレポートをまとめたので公開します。
エンジニアのための自分経営戦略
講演者
サイボウズ・ラボ、ビープラウドの機械学習周り(PyQとか)の技術顧問
西尾 泰和
著書
- コーディングを支える技術
- word2dev
- 世界一わかりやすいプログラミングのしくみ(新発売!)
転機
違う領域を学ぶために、2011年に社会人大学院生として東工大に経営学を学びに
この講演の目的
最初の一歩を歩ませること
5~10年経った時に役立つようなタネを撒きにきた
Facebookにエンジニアのための自分経営戦略というグループを作っているのでそこで質問やら情報を追加するので是非参加してほしいとのこと
きこりのたとえ
- 木を切るのは大変な仕事だ
- 少し休んでのこぎりの刃を研いだらもっとはかどるよ
- 切るのに忙しくて研ぐ時間なんてないんだよ
これは自分への投資と同じ
損失額の限定
新しいことのへの不安
やることによって何が得られるか、分からない
そんなときは 基本戦略:損失額の限定
結果はわからないのでそれをしたことによる損失を小さく限定する
例えば本を読む時に15分と決めることで、これを実行した時に15分使ったという時間を失われるだけという損失で済む
経営戦略とは 限られたリソースを何に配分するかの意思決定
自分個人の経営に注力 法人ではなく個人 プログラミングでも同じでめっちゃ書いてから試すのではなく小さく小さく試していく
経営を勉強するタイミングで一般社団法人の理事の提案が来てタイミングがよかった
個人のリソースとは
法人だとヒト・モノ・カネ・情報と言われている
列挙したものがすべてかということを疑っていこう
個人のリソースは 時間
配分をして何を得たいのか
何を得たいかは経営者が決める
法人によってはあえて赤字になっても投資をしていったりしている
単純に給料を下げれば利益があがるがそれによって従業員がハッピーになることはなく満足度が下がるときどうなるか、それぞれのリソース配分を考える
個人では自分自身が何を求めたいかを自問していく
今、確実に言えるのはこの場にいる人は知識を求めている、時間を使ってこの場で聞いて知識を得るぞという投資戦略をとっていると言える
このように自分自身がしている経営判断を自覚していこう
自覚するとそれを改善していこうというサイクルが生まれてくるはず、これでより良いものになっていく
お金は使うとなくなるが、知識は使ってもなくならない
使ってもなくなるものではなく使ってもなくならないものを得ていこうという経営学の一派がある
それはエンジニアにもマッチするものであるだろう
なのでそれを掘り下げていく
知識獲得の3タイプ
知識獲得
1.教えてもらう学び
教える側に負荷が集中している
会社の教育とか、先輩、後輩
2.自分で行動しての学び
だから次に必要なのは自分で行動して学んでいく
エンジニアであればプログラムを実行して、バグを直して実行してを繰り返し学んでいく
行動の結果から学ぶ
サイクルを回して学んでいく
よくあるサイクル
- PDCAサイクル
- リーンスタートアップ
- プログラマの学び方
3.知識の交換によって学ぶ
お互いに教えられる
知識の総量、分野が違うものから学び合うことができる
自分よりも知識が少ないものからも学ぶことができる
総量が少なくても違う分野を知っていてそれを交換できる
狭き門から入れ
限られた時間を大勢が学んでいるものにかけるのはもったいない
社外に交換相手を作ろう
同じ分野を勉強しているので別の情報を取れる
社外の勉強会に参加
一時的なグループでしかない
なかなか知識の交換になりにくい
知識交換のネットワークづくりをしていく
グループを作っていく
小さい非公式グループを作る
グループと聞くとイメージが大人数 それはただ目にしやすいから
質問に回答する例
人数が多いと質問者のバックグラウンドを把握して回答することが難しい
質問の文字だけ見て答える状況になってしまう
小さいグループだと質問者はあのプロジェクトをやっていたから〜ってことを使って知識の交換が円滑になる
答えられない場合
自分では答えられないけどあの人がわかるんじゃないかと紹介することができる
よく回答している人はわかるけど・・・なので小さいとそれを把握しやすくなり紹介することができる
ゲートを置く
小さいグループを作るには制限を作る
ゲートがない場合有益なら人が集まるが、得ることをするが与えることをしない
そういう人はそのグループがなくなれば次に行く
効率を考えたら仕方ない
そういう形になるとリソースを食いつぶして行ってしまう
OSSコミュニティの二重性
自由にユーザーコミュニティに入れるがコミッターには条件がある
ものを与える人のみが入れるように
グループを自分で作ろう
あなたが入ることができてしかも小さいっていうものを探すのは難しい
最初は非公式で身近な人2、3人で構わない
互恵的コミュニティにするために
まずはあなたが「与える」
Give & Take
複数のグループに所属しよう
複数のコミュニティに所属することでパイプになる
Aで知ったことをBで教えることができる
何が仲介する価値があって何が価値があるかを判断する力も鍛えられる
ググって手に入る情報を共有しても意味がない
知識交換の必須条件
周囲が持っていない知識を提供して、持っていない知識を提供してもらう
その分野の専門家には知識で負けるが多くの分野をまあまあ知っているのでその専門家と対等に情報交換をできる
技術進歩による海面上昇
ググったら手軽に入手できる知識レベルが10年前より上がった
海面が上がっている
ググって手に入らない情報を持っていたら専門性と言える
マニュアルとか見てもわからないことがあったら、それを試したことによってわかったらそれはもう専門性のある知識
それを交換に使って行くべき
それをみんなブログを書いて行くのでまた海面上昇していくので注意
トリガー
時間が経ってから価値がわかることがある
時間が経った頃に思い出せるようなトリガーを用意して置く
1年後とかに通知とかをすると、それを話題に再度コミュニティを活発化したり
与える人を可視化して、その人たちだけでコミュニティを作って濃縮化したり
多くのことは失敗する
定着までは時間がかかるので再度活発化できるようにトリガーを活用する
行動して学ぶは多くの人が経験済み、見落とされがちなのは「知識交換」
これを構築するための方法を学び作っていこう
生存戦略 技術顧問/テクニカルアドバイザーとしての生存戦略
講演者
- 是澤(元Speee)
- 及川
- 井原(ビットジャーニー)
- 岸川(Realm)
社会人1年目
及川
デックという会社で営業サポートから その後Microsoft -> Google -> Increments 今はフリーで色々な会社を手伝っている
井原
1年目はジャストシステムで三四郎というWindowsのソフトウェアを作ってきた
そのあとYahoo Japan -> CookPad -> ビットジャーニー
開発から組織を作る側に移ってきた
技術顧問の提案が来て技術顧問を開始
10数社くらいを見ている
岸川
iOSデベロッパーをしていた
今はピクシブとかを手伝ったり
iOSのアプリ開発の設計周りを手伝ったり
1社あたりの稼働
及川
3つの契約形態を設けている
- 月額ベース
- 時給ベース
- プロジェクト単位
最初は1、2ヶ月のもので契約して状態を見てから半年とかの契約にしている
井原
3ヶ月やってみて、良さそうと思ったら続ける
さっさと自分が辞められるようにしていく、自分に依存しないように
岸川
よくわからないときは3ヶ月くらいで始める
自分のメインの仕事を優先するので緊急対応などはできないということを対応している
多くて3つか4つくらいの掛け持ち
コードの相談が多くて裏を取ったり調べたり書くという試行錯誤の時間が増えるので、それ以上になるなら別の関わり方を考えなくて行けない
顧問は儲かるか
及川
結構たくさん食える
労働集約的な仕事
月額もどのくらい稼働時間か会社と決める
自分の時間を費やせばその分貰える
Googleでストックアワードがあったりするのでそれには全然足りない
肉体を酷使しても割に合わないとは考えている
井原
クックパッドで貰ったときよりも最大で5、6倍貰えた
岸川
時給換算すると高いが、案件増やしたりしてもコンテキストスイッチも大変だし自分の仕事も大変だしで苦労は多い
そういう仕事ができるならそのまま会社員でも稼げるのではと考えている
顧問に向いている人
及川
引き出しを引き出して行く
その引き出しを満たしていくことが重要
井原
何かしらやり遂げた人にその経験がある人
その知見を共有できたり、更に今はそれでいいのかということを考え学び続けられる人
出せるものもなくなっているので気をつけなくては行けない
岸川
最適解を導ける人
偏っていてはいけない
誠実であること、あまり大げさにいったりしなかったり
メンタリングやコーチの力をどうやって鍛えたか
及川
Microsoftのマネジメントトレーニングがめちゃくちゃ優秀
実際にここだけの秘密だよってことで実際の苦労話を吐露したり、実際のロールプレイを行なったり
井原
特別勉強しているわけではなく、直感になっている
なのでその感性を磨いて行く
無理して磨くなら他のことを伸ばした方がいいのではないか
岸川
エンジニアなどは各々力関係がわかるのでそこを理解して行く
開発手法、ロールプレイなどの学習の機会をどうやって作るか
及川
知り合いづてで実際の現場を見せてもらう
知識を切り売りしていない
その知識を全部持っているというわけではなく、現場と一緒に考えて行くというスタンスでやるので学ぶ場にもなる
井原
自分の言ったことが全て正しいというわけではない
同じように一緒に考えようというスタンスでやるので学ぶ機会になる
顧問受け入れる側としての体制
及川
早めに終わるところとかうまくいかないというときは問題が明確ではない
自分から提案していくというよりは状況を聞いてヒアリングしてやったりスタイルなので明確でないと困る
抽象的なように話されても無理、絶対に具体的に詳しく話さないとアドバイスできないのでNDAの契約をするので話してほしい
井原
自分が一番できると思っている社長がいると困る
エンジニアリングを信じてくれる経営陣であってほしい
経営陣の鶴の一声で決められるのはやっていけない
岸川
質問だったら困っていることなど問題設定が明確であるとありがたい
顧問とかアドバイザーをやっていて得られるもの
及川
目指してなっていたものではなく結果的になっていた
主体性を持ちづらい
結局人の会社であり人のプロダクトを作ったりになる
製品にサインするのが好きなのだがそれができない
いくつもの会社を見るのでそれぞれの知見が溜まる
井原
会社員は楽勝、安心
色々な会社を観れるのはやっぱり知見が溜まるのでいい
主体性を持って取り組めるものを心の拠り所があるといい
岸川
上記二人と同じような感じ
やっぱり会社員の方が時間はある
最後に
岸川
あまり顧問はソフトウェアエンジニアとしてのキャリアとしてはおすすめしない
けどやっぱり知らない世界を知れるのでいい
簡単なら前の会社とかを観たりとか
井原
自分からは行かない、誘われたら顧問をする
顧問として誘われるということがあるのは、そういう経験、信頼を残せたということなのでいいこと
及川
兼業でやっていくのはいい
コミュニティでの活動をするでもいい
たまたまそれが技術顧問だったりしただけ
それを目指していくのは違う
CROSS SESSION エンジニアにとっていい制度ってなんだろう?
講演者
背景
VGの背景
新規事業など若手しかいないチームがあった
ただ評価の観点で正しく評価できない背景があった
なので他の部署のエンジニアが評価する制度を作っていった
社外の人を呼んでいるのは客観的な視点をもらえることがいいことだということを浸透させ文化にしようと考えて進めている
クックパッドの背景
今は手厚い研修生度を用意していない
自分として色々やってこれたのは、何かやりたいと思った時に手助けしたり邪魔しない環境がよかったから
そういうことを会社が実現していくのがいい環境になっていくと
一押しするような環境をやってあげるようにしている
メルカリの背景
新卒の一律給与はやめた
新卒の一律給与はおかしい
中途と同じレベルで来る人もいるのでそれはおかしい
フレックス制などの制度
VG
裁量労働制
チームごとにデイリーミーティング、時間はそれぞれチームごと
朝こないことはなんで困るんだということを考え、それをチームとかで考えて振り返りを行いつつより良い方向を探って行く
ビジネス側のゴールはビジネスを成長させることと考えている方が多い
なのでエンジニアの価値の出し方を聞くとそういう働き方もあるねって話になったりする
Face to Faceの方がやっぱり生産性が高い
でも難しい
クックパッド
コアタイムなしのフレックス制度
グローバル展開して行く中でタイムゾーンが合わない
チームごとにいい時間が別なので同じ時間を設定しても意味ない
チームごとに決められるようにゆるくしている
マネジメント側としてはみんな顔を揃えていてほしい
でも開発フェーズとかは縛っていてはよくないと考えている
エンジニアだけフレックスだった時は反発があった
今は全部フレックスなので大丈夫
営業で外出が多い人とか子供がいる人にもとても役立っている
家でもセキュアに仕事できる環境を用意して、合理的に働けるようにする
リモートワーク
運用は難しいと思っている
部長に許可もらったり、家庭の事情で遠くで働かなくちゃ行けない人とかはしている人がいる
会社に来てほしいとは個人として思っている
メルカリ
フレックスタイム制
全職種共通
会議とかはなるべくコアタイムで
会社としてはリモートワークはOKとしていない
やむを得ない理由があればOKなときも
国外で開発拠点もあるので実質リモートワークではある
エンジニアの評価制度
VG
定量化は難しいと考えている
1時間半の時間に複数に関わり、更に事前資料を読み込む時間を確保して評価に取り掛かって行く
定量的なものでやるよりも柔軟性を重視しようという方向でやっている
CTOになったときスピード重視の傾向が強いと思った
テストやCIなど
その結果技術的負債が溜まっていっていた
人事からエンジニアが評価に納得いっていないという相談から始まった
最初は昇格候補者だけに評価を実施していった
そのころはトップがやっていて、結果的にいいねという話が上がって来たので全社で進めた
小さいところから始めて行くのは重要だと実感した
評価者二人が書いたレポートはGithubに上がり閲覧可能
なのでかなり真面目に書かなきゃいけない
評価者がもっといい評価したいということで参考するために公開することにした
評価されるように制度をハックするようにしてほしい
評価レポートは公開される前に全部CTOが見ている
かなり負担にはなっている
クックパッド
技術力や生産性を数値化しようというのは難しすぎて無駄
そういうことよりも他のことを
年2回部長とテックリードが評価していく
今、ヒントをあげるということを試している
評価期間が長いので5ヶ月前って何したんだっけっていうことがあった
なので毎月全員分良かったこととか通信簿みたいなものを書いている
毎月1on1をして評価に加味していく形にしている
部長などが本ににフィードバックしていく
最近は本人にすら見せない方がいいんじゃないかと思っている
馴れ合いになってしまう
仲良くしてるけど仕事できないって思ってるとか知られるのは微妙
それだったら部長だけに知らせるとかの方がいいんじゃないか
- 課題発見
- コミュニケーション
などの軸がある
メルカリ
技術の伸び幅や影響力がどう変わったかを観ている
1on1でフィードバックしていく
目的になってしまうのは嫌
All for oneという指標があり、それも評価に入るので円滑に進める力も評価に入る
社内エンジニアの教育制度
VG
ない
入って来た人にシステムやサービスの説明はする
日々の業務でレビューとかをしていく
レビューや注意をできる文化を作ることが大事
語学は必要に応じて程度の支援
事業責任者がMBAとか受けにいったり
クックパッド
ない
当たり前のものはある
最近は海外カンファレンスなど
教育で一番大事なのは機会を与えること
会社がどうやって与えるか
CTOの耳に入るようにしている
若い人は感度も高く会社から押し付けるものではない
なので自分で見つけてあとは会社が後押ししてあげる
やってるんなら支援してあげるよくらいの距離感が大事
英語などのサポートはメルカリほど手厚くはない
いちなり勉強しなければいけない環境をどうやって作るかを考えている
英語勉強したいとかいってないでいきなりブリエステルに送り込むとか
メルカリ
ない
メンターをつけてサポートしたり社内で有識者がいたりして勉強会を行ったり
知的好奇心が多い人を採用していく
新卒研修、何かのアプリを作ってリリースするとかを考えていたが、OJTで現場で働くことを検討中
英語しか話せない人も増えて来ているので語学サポートをしてきている
DMM英会話や通訳サポートの部署とか
中途入社のエンジニアに研修しているか
VG
このチームはこういうサービスでこういうシステムでやっているか
エンジニアの給料を下げたことあるか
クックパッド
下げるからプレッシャー感じてというよりはもう辞めてに近い
業界が業界なので他の会社でもやっていけるから
VG
下げたことはある
けどそこから成長していったということはなかった
部署異動などを試して見た結果下げたりするので難しい
C#(.Net Framework)でStackExchange.Redisを扱うときの例外を想定する
単純に使うだけ
まずNugetでStackExchange.Redisをインストール。
using StackExchange.Redis;
Azureの記事だけどこれが参考になる。
IDatabase cache = ConnectionMultiplexer.Connect("localhost").GetDatabase(); cache.StringSet("key", "value"); string result = cache.StringGet("key");
例外
Redisを使う以上、あらゆる例外に向き合わなければいけない。
ここではString型にJSONが入っていることを想定し値をオブジェクトにマッピングするときに、想定しうる例外を各々キャッチする処理を書いてみた。
ここに挙げたコードを元に発生しうる例外を挙げてみる。
接続失敗
単純に接続情報が間違えていた時やRedisが落ちた時。
Redisの操作がある場合、一律でRedisConnectionExceptionをcatchしておかないと例外が発生し落ちる可能性がある。
try { cache = Connection.GetDatabase(); } catch (RedisConnectionException e) { WriteException("接続失敗", e); return; }
キーが存在しない場合
存在しないキーをStringGetメソッドに投げるとRedisValue型でNullを表すような値が返ってくる。
それをDeserializeObjectに投げると当然例外が発生する。
ここではArgumentExceptionになる。
try { var notExist = JsonConvert.DeserializeObject<EmployeeDto>(cache.StringGet(key)); } catch (ArgumentException e) { WriteException("キーが存在しない場合", e); }
String型ではない別の型で保存されていた場合
String型が欲しい時にハッシュ型などの違う型で値が格納されている場合は一律でRedisServerExceptionが発生する。
key = "other-type"; HashEntry[] hashEntries = { new HashEntry("a", 1), }; cache.HashSet(key, hashEntries); try { var hash = JsonConvert.DeserializeObject<EmployeeDto>(cache.StringGet(key)); } catch (RedisServerException e) { WriteException("String型じゃない場合", e); }
パースするJSONとマッピング対象のクラスが一致しない場合
下の例だとマッピングしたクラスのプロパティはNullで何もマッピングされない。
なのでしっかりNullチェックをしないとNullReferenceExceptionが発生する。
key = "anonymous"; var objDto = new { T = "a" }; cache.StringSet(key, JsonConvert.SerializeObject(objDto)); var eAnonymous = JsonConvert.DeserializeObject<EmployeeDto>(cache.StringGet(key)); try { // そのままオブジェクトのプロパティにアクセスするようなメソッド Write(key, eAnonymous); } catch (NullReferenceException e) { WriteException("パースするJSONとマッピング対象のクラスが一致しない場合", e); }
中身がJSONではなくただの文字列の場合
JSON形式で文字列が保存されていない場合Json.Net側でJsonReaderExceptionが発生する。
key = "string"; var stringDto = "test"; cache.StringSet(key, stringDto); EmployeeDto str = null; try { str = JsonConvert.DeserializeObject<EmployeeDto>(cache.StringGet(key)); Write(key, str); } catch (JsonReaderException e) { WriteException("中身がJSONではなくただの文字列の場合", e); }
中身が配列の場合
中身が配列の文字列を格納したString型の場合Json.NetのJsonSerializationExceptionが発生する。
key = "array"; var badJsonDto = "[1, 2, 3]"; cache.StringSet(key, badJsonDto); try { var arr = JsonConvert.DeserializeObject<EmployeeDto>(cache.StringGet(key)); Write(key, arr); } catch (JsonSerializationException e) { WriteException("中身が配列の場合", e); }
まとめ
こんな感じで数多の例外が発生する可能性がある。
防御的に各々全ての例外をcatchしてもいいのだが、格納されている型が違うだとかJSONの形式として正しい形式で値が入っていないとかは値を保存する側のプログラムのバグや仕様把握漏れになると思うので取得側では契約的に例外をcatchしなくてもいいんじゃないかと思っている。
でも間違えられた瞬間システムが落ちるので悩みどころ。
とりあえず最低限としては接続確認としてRedisConnectionExceptionと、キーが存在しないとき用に値のNullチェックあたりをして、そこからはシステムの要件と相談という形になりそう。